Dokumentacja małych projektów – czy i jak ją napisać?
Wiele osób uważa, że dokumentacja w małych projektach to „strata czasu” – nic bardziej mylnego. Podejrzewam, że takie przemyślenia biorą się z tego, że niektórzy nie wiedzą jak pisać dokumentację, jakich diagramów użyć itp. W tym wpisie daję wskazówki, które na codzień stosuje realizując projekty w fresh-apps.com. Wykonanie analizy przedwykonawczej pozwoli ci zaoszczędzić czas spędzony na przerabianiu systemu – taniej jest wprowadzać modyfikacje na papierze niż w kodzie.
Ważne: na końcu artykułu wstawiam trzy bardzo wartościowe wideo. Moim zdaniem obejrzenie ich jest dla Ciebie must-have jeśli myślisz o tworzeniu dokumentacji.
*na potrzeby tekstu używam pojęć dokumentacja i analiza przedwykonawcza przemiennie.
Czy możemy pominąć analizę projektu?
Ten temat był poruszany na moim blogu – Musimy pamiętać, że analiza przedwykonawcza nie jest jedynie plikiem Word. Analiza przedwykonawcza może być bardziej nieformalna – np w postaci emaili, notatek lub pamięci autora. Uważam, że nie jesteśmy w stanie jej pominąć – najwyżej możemy ją podzielić i fragmenty wykonywać bezpośrednio przed realizacją.
Mam tutaj na myśli, że nawet jeśli pominiemy przygotowanie dokumentacji to nie ominie nas zrobienie analizy projektu. Wyobraź sobie sytuację, że zaczynasz projekt bez jego przemyślenia. Cały proces wygląda następująco:
- Robisz „bazę projektu”
- [Analiza] Musisz się zastanowić i przemyśleć pierwsze funkcjonalności
- Kodzisz te funkcjonalności
- [Analiza] Musisz przemyśleć kolejne funkcjonalności
- Często na tym etapie już musisz przebudować to co zrobiłeś w kroku 3 😀
Tak więc uważam, że nie jesteśmy w stanie pominąć etapu analizy, a jedynie podzielić go na mniejsze etapy i wykonywać częściowo. Zalety z tworzenia dokumentacji jest taka, że pozwala Ci wykonać większość procesu analitycznego przed podjęciem działań programistycznych i uniknąć potrzeby przebudowy czegoś (bo nie uwzględniłeś czegoś innego).
Kiedy opłaca się tworzyć dokumentację?
Na moim ostatnim wystąpieniu o wycenie projektów IT w sekcji Q&A padło pytanie – „kiedy opłaca się robić analizę przedwykonawczą do projektu?”. W pierwszej chwili myślałem, że słuchacz nie zrozumiał przesłania wystąpienia. Jednak po pewnym czasie doszło do mnie, że to ja nie do końca zrozumiałem pytanie. Tak jak wspomniałem wcześniej – nie jesteśmy w stanie pominąć wykonania analizy przedwykonawczej, a jedynie wykonywać jej drobne fragmenty przed wykonywaniem zadań. Tak więc tworzenie analizy przedwykonawczej nie jest kwestią wyboru – pytanie „kiedy się opłaca ją robić” nie ma sensu bo robimy ją zawsze.
Po głębszym zastanowieniu nad pytaniem – zgaduję, że chodziło o to, kiedy brak jawnej analizy w projekcie powoduje spadek rentowności projektu. Tutaj odpowiedź jest standardowa – to zależy. Jeśli wykonujemy naprawdę prosty i mały projekt o pracochłonności 2h – prawdopodobnie obciążenie klienta kosztem analizy, która trwała 15 minut i jest w głowie autora nie ma sensu. Droższa będzie cała papierkologia. Inaczej jest w sytuacji gdy np projekt trwa kilka dni i możemy w wielu kwestiach mieć inne wyobrażenie o efekcie końcowym – wtedy wydzielenie jawnej analizy będzie jak najbardziej „opłacalne” bo spędzimy mniej czasu na „szukaniu” z klientem wspólnej wersji tego co mieliśmy w głowie.
Jak zabrać się za pisanie dokumentacji? – jednoznaczność
Warto zacząć od tego, że najważniejszą cechą dokumentacji jest jednoznaczność. Jeśli dokument nie jest jednoznaczny – to tak jakby w ogóle nie powstał. Jego celem jest m.in. wyeliminowanie rozbieżnych wyobrażeń na temat systemu. Opis musi być precyzyjny i dokładny by nie dało się go zinterpretować w inny sposób niż ten, który chciał przekazać autor.
Odbiorca dokumentu
Ja przed napisaniem każdego dokumentu najpierw zadaję sobie pytanie, kto będzie go czytał. Zazwyczaj odbiorcą są osoby techniczne (developerzy, realizujący projekt) i osoby biznesowe (np osoba po stronie klienta akceptująca dokument). Pisząc analizę trzeba mieć na uwadze, kto ją będzie czytał – podejrzewam, że w większości przypadków spotkasz się z sytuacją odbiorców opisaną powyżej. Niektórzy w tych przypadkach tworzą dwie dokumentacje – jedna techniczna, druga biznesowa. Ja staram się uciekać od takich praktyk – jeśli projekt nie jest duży to zazwyczaj nie ma tam aż tak dużo kwestii technicznych wartych opisania i aż tak dużo kwestii biznesowych żeby to rozdzielać. Jeśli posiadamy dwa dokumenty – trudniej utrzymać między nimi spójność i jednoznaczność. Moja rada jest taka, żeby trzymać to w jednym dokumencie a każdy akapit dzielić na sekcję biznesową i techniczną. Zazwyczaj sekcja techniczna jest bardziej uboga – nie chodzi o to żeby sparafrazować kod, bo to jest oczywiste. Należy opisywać jedynie „smaczki”, które ciężko dostrzec z samego kodu. Czytanie tego nie jest uciążliwe – osoby biznesowe pomijają parę linijek opisu technicznego, a developerzy czytając dokument mają koncept biznesowy. Wielokrotnie wspominałem o tym, jak ważne jest rozumienie celu tego, co robimy.
Wiedza o Dokumentacji IT na twój adres e-mail?
Zacznij od spisu treści
Spis treści – jest to rzecz, od której zawsze zaczynam tworzyć dokumentację. Podczas tworzenia go – bardzo często ulega zmianom, aż do momentu, kiedy uznam, że zawiera logiczną hierarchię i jednocześnie dobrze się go czyta – nie będzie potrzeby skakania po dokumencie żeby go zrozumieć. Moim celem jest to, żeby czytało się go jak opowieść o systemie – wszystko ma ciąg przyczynowo skutkowy. W zależności od skomplikowania projektu jesteśmy to w stanie uzyskać bardziej lub mniej.
Struktura dokumentacji – 1 akapit = 1 zadanie
Jakiś czas temu pisałem tekst o zadaniach w IT. Wyjaśniłem tam dlaczego zadania powinny być krótkie. Jeśli zadanie będzie rozwiązywało jeden problem – będzie również zamykalne. Unikniemy wtedy zadań „almost done”, którymi trudno się zarządza. Bardzo często wiadomo, które zadania pozostaną „almost done” – jeszcze przed rozpoczęciem realizacji. Staram się tego unikać, rozpisując akapity w dokumentacji w ten sposób, żeby po przeniesieniu jej do systemu zarządzania projektem mieć gotowe taski wraz z opisami. Moim głównym celem jest stworzenie zadań, które będą zamykalne. Będę z nich w stanie zaplanować kolejność wykonywania by widzieć postępy w projekcie. Odwrotną sytuacją są zadania, które otwieramy na początku realizacji… później robimy całą resztę projektu i na końcu je zamykamy (albo i nie 😉 ). Ta cecha zamykalności zadań jest istotna w układaniu diagramów – ale o tym w poniższych akapitach.
Nazwy akapitów
Dla wielu z was być może to co za chwilę przeczytacie może wydawać się zbędne, ale czytając, niektóre opisy zadań czuję się zobowiązany do napisania tego: nazwa zadania ma znaczenie. Często zdarzało mi się czytać dokumentacje – gdzie zadania są opisywane np tak:
- Po wejściu na zakładkę nowości z użytkownika admina nie wyświetla się poprawnie menu
Takie i wiele innych nazw powoduje to, ze zadanie jest niezarządzalne. Ciężko o nim dyskutować, „czy zrobiłeś to zadanie gdzie po wejściu na zakładkę nowości z użytkownika admina nie wyświetla się poprawnie menu?” – to absurd. Po rzucie okiem na nazwę zadania nie jestem w stanie wywnioskować o co w nim chodzi (mimo, że opis jest dokładny) – zawsze dla pewności wchodzę w zadanie i patrzę na szerszy opis, który bardzo często jest taki sam jak tytuł. Tracę czas. Nazwa zadania powinna być krótka – nie musi w 100% opisywać problemu. Zawsze to porównuję do tytułu książki – jeśli nazwa zadania, którą chcę nadać mogłaby być tytułem książki to jest OK, jeśli nie – wymyślam nową, lepszą. Zauważyłem też, że gdy nazwy zadań są niepoprawne (szczególnie w przypadku testowania i zakładania błędów typu bug) – praktycznie śledzenie progresu staje się niemożliwe, tworzonych jest wiele duplikatów zadania nazwanych inaczej. Wcześniej wspomniany przykład lepiej nazwać „Błąd w menu” – i szczegółowo sprecyzować warunki występowania w opisie. Należy pamiętać, że tytuł tasku nie jest po to żeby wpisywać tam opis.
Prefiksy zadań
Zdarza się, że aplikacja (lub system), który projektujemy składa się z wielu elementów, komponentów. Często występuje sytuacja, że niektóre akapity nazywają się bliźniaczo np:
- Moduł użytkowników
- Filtry
- Moduł artykułów
- Filtry
Bazując później na takim dokumencie dostając zadanie: 2.1 Filtry i 1.1 Filtry – można się łatwo pomylić, a już na pewno trzeba sprawdzić czego dotyczy dany akapit. Można też wprowadzać bardziej rozbudowane nazwy takie jak: Filtr modułu użytkowników, Filtr modułu artykułów itp. Zdecydowanie lepiej w tym przypadki sprawdzi się zastosowanie prefiksów. Załóżmy, że moduł użytkowników będziemy określać skrótowo USR, a moduł artykułów ART. Polecam też dodatkowo numerowanie akapitów w obrębie danego modułu. W zależności od rozbudowania systemu można dawać też znacznik informujący o tym, czy dane zadanie jest funkcjonalne lub niefunkcjonalne. Całość wygląda mniej więcej tak:
- Moduł użytkowników
- USR-F-001 Filtry
- USR-F-002 Sortowanie
- Moduł artykułów
- ART-F-001 Filtry
Po spojrzeniu na sam prefiks „USR-F-001” – mamy już sporo informacji. Dopełnić ją może opis „Filtry” – wtedy możemy powiedzieć, że sam nagłówek jest jednoznaczny. Łatwiej też rozmawiać na temat USR-002 niż sortowanie w module użytkowników. „Moduł użytkowników” i „Moduł artykułów” nie posiadają prefiksów ponieważ te elementy służą jedynie do grupowania pozostałych.
Plan projektu
Wielokrotnie mówiłem/pisałem o tym, jak ważna jest synteza – to właśnie za nią, programiści będą uważać twój dokument za bardziej wartościowy.
Makiety / Mockups
Mockups, makiety – równie dobrze jak diagramy potrafią zobrazować jaki efekt końcowy chcemy osiągnąć. Ja staram się zawsze zamakietować każdy ekran – jedynie opuszczam elementy różniące się między sobą komunikatami a posiadające ten sam wygląd m.in. okienka komunikatów itp. Dokładne makietowanie pozwala mi znaleźć błędy w napisanej analizie – często projektując makietę orientuję się, że zapomniałem opisać jakiś przycisk lub akcję. Zaprojektowane makiety staram się przede wszystkim zaprojektować funkcjonalnie – czyli jakie elementy mają się znaleźć na ekranie i jakie akcje będzie miał dostępne użytkownik.
Szczegółowe zaprojektowanie makiet jest potrzebne do zaprojektowania layout aplikacji – zazwyczaj zbiór makiet podsyłam designerowi, który dobiera odpowiednie kontrolki, czasami modyfikuje ułożenie by było bardziej user friendly i projektuje grafiki. Krok projektowania layout następuje zawsze po zaprojektowaniu funkcjonalnym. Niestety zdarza mi się pracować na dokumentacjach dostarczonych od klienta gdzie od razu widać, że analityk zlecił grafikowi zaprojektowanie makiet bez uprzedniej analizy funkcjonalnej. Wtedy cała analiza przerzucona jest na grafika, który nie ma w tym doświadczenia. Wtedy zazwyczaj podczas realizacji mówimy „to trzeba przebudować, teraz to nie ma sensu”. Ja do projektowania makiet używam prostego narzędzia draw.io, jest darmowe, można je połączyć z google drive – jest wygodne. Utrudnione jest jedynie zarządzanie wieloma makietami.
Architektura/model
Wiele osób pomija projektowanie modelu w małych projektach, ja widzę zalety projektowania modelu przed wykonaniem nawet jeśli wszystko wydaje się być oczywiste. Staram się projektować model nie narzucając mu na tym etapie wykorzystania konkretnej bazy danych – to określam później. Dążę do tego by aplikacja była zaprojektowana w ten sposób, żeby działała z każdym silnikiem bazy danych po zmianie adaptera aplikacji – nie zawsze jest to jednak możliwe.
Jeśli projektujemy system – warto również umieścić diagram architektury (nawet jeśli jest dla wszystkich oczywisty). Zdarza się sytuacja, że rozbudowujemy system o nowy moduł – wtedy dobrze sprawdza się odniesienie do tego diagramu i oznaczenie, które miejsce ulega zmianie. Będzie to szczególnie przydatne programistom dołączającym do projektu.
Dlaczego nie diagram Gantta?
Wielu PM prezentuje plan realizacji w projektu za pomocą diagramu Gantta. Z doświadczenia wiem, że to nie najlepszy pomysł, który ma kilka ciekawszych alternatyw. Diagram Gantta, jest czytelny i pewnie dlatego często wykorzystuje się go w ofertach sprzedażowych.
W projekcie nie chodzi o to, żeby zamknąć wszystkie zadania na czas, chodzi o to, żeby zamknąć ostatnie zadanie przed końcem projektu. To normalne, że niektóre zadania w projekcie się opóźniają, a inne są realizowane szybciej niż zakładałeś – jesteśmy tylko ludźmi. Taka sytuacja występuje w większości projektów, które prowadzę – skupiam się na tym by dotrzymać termin projektu, a nie termin poszczególnych zadań. Podejrzewam, że nie jestem odosobniony i u ciebie taka sytuacja też ma miejsce. W takim przypadku diagram Gantta dość szybko przestaje być aktualny. Kiedyś próbowałem z tym walczyć i aktualizować go robiąc re-planning – strasznie pracochłonne. Istnieją narzędzia generujące diagram na podstawie aktualnego stanu zadań – ale po co planować terminy ukończenia zadań, które z góry wiemy, że mogą być różne – wtedy daty na diagramie nie znaczą zupełnie niczego. Nie ma sensu zakładać pewności, na niepewność.
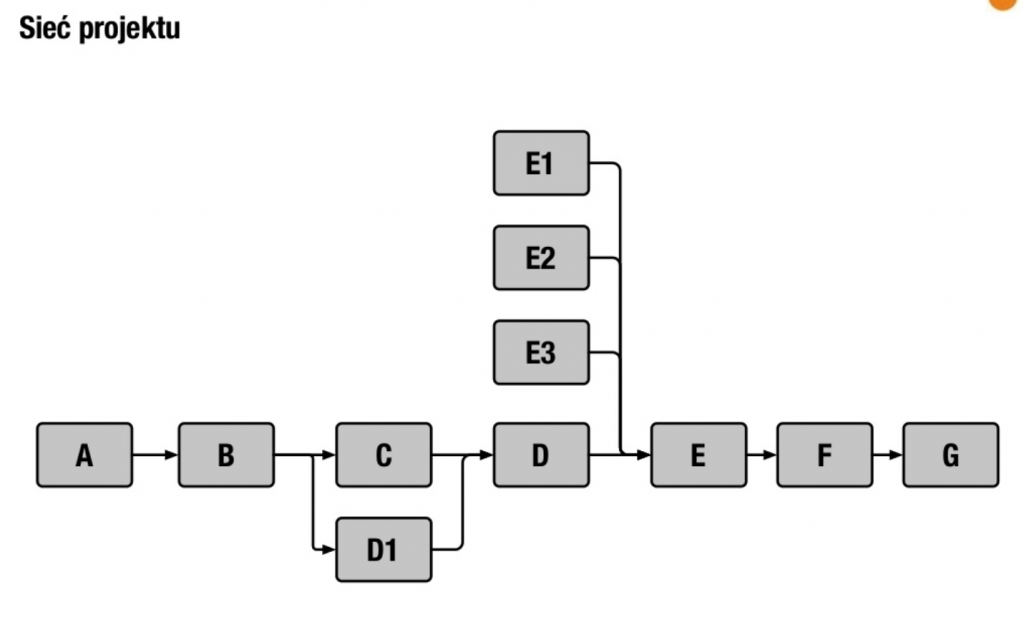
Dużo lepiej w moim przypadku od zawsze sprawdzał się diagram sieci projektu. Diagram sieci wygląda jak na poniższej grafice.

Jak widzimy – nie definiuje dat ukończenia poszczególnych zadań, definiuje kolejność ich wykonywania. Tworząc diagram sieci projektu mamy możliwość rozdzielenia pracy na dostępne zasoby projektowe. Zaznaczając na inny kolor wykonane elementy – mamy czytelną prezentację graficzną postępu projektu. Patrząc na ten diagram zapewne już wiesz dlaczego pisałem, że istotne są nazwy zadań oraz prefiksy – dzięki temu czytelność diagramu sieci wzrasta.
Procesy/diagramy UML
Wiele osób boi się diagramów, ale według mnie są bardzo użyteczne i w wielu przypadkach niezastąpione. Nie wiem jak dla was – ale ja lepiej zrozumiem treść z diagramu niż opisany prozą proces. Nie będę rozwodził się tutaj jak zrobić dobry diagram – jest wiele informacji o tym jak to robić. Jeśli jesteś „zielony” w temacie diagramów – polecam zacząć od: diagramu przypadków użycia, diagramu czynności, diagramu sekwencji. Ja zazwyczaj używam trzech wymienionych wcześniej diagramów – da się nimi powiedzieć naprawdę dużo. Jeśli nigdy nie robiłeś diagramów możesz od nich zacząć – wraz z doświadczeniem zaczniesz dobierać typ diagramu pod specyfikę projektu.
Opisz kiedy system NIE działa
Wspominałem o tym w wpisie dlaczego analiza przedwykonawcza powinna opisywać projekt w negatywnym świetle? TL;DR; Jeśli tworzymy dokumentacje to znaczy, że etap sprzedaży mamy już za sobą – nie powinniśmy „sprzedawać” w dokumencie analitycznym. Powinniśmy w nim opisać rzetelnie i dokładnie jak będzie działał nasz system i kiedy działał nie będzie. Chodzi o to, żeby użytkownik czytający dokument zdawał sobie sprawę z tego, że system ma ograniczenia. Wiele osób opisuje projekt w dokumentacji w samych superlatywach bo boją się przyznać, że ich aplikacja nie jest idealna, a przecież to oczywiste, że nie jest. Idealne systemy nie istnieją, każdy ma jakieś ograniczenia. Według mnie opisanie ich świadczy o tym, że podchodzimy do tematu profesjonalnie i przeanalizowaliśmy ryzyka prezentując swoje kompleksowe (i szczere) rozwiązanie. Temat szerzej poruszyłem tutaj.
Co napisać w dokumentacji?
Jakie diagramy UML umieścić w dokumentacji?
Jak układać spis treści w dokumentacji?
Kurs tworzenia dokumentacji
Podsumowanie
Pisanie dokumentu będzie zawsze tańsze od przebudowy systemu – warto zaplanować pracę przed wykonaniem. Nie daj się zwieść poczuciu, że dokumentacja w małych projektach jest stratą czasu – wręcz przeciwnie, pozwoli ci oszczędzić czas na przeróbki systemu. Dokumentacja pozwoli ci uzyskać większą satysfakcję klienta po ukończeniu projektu – będzie wiedział co jest efektem końcowym przed realizacją i ewentualne uwagi zgłosi przed jego wykonaniem – poprawicie je na papierze, nie w kodzie. Warto żebyś rzucił okiem na wpis Zlecenie „prostą stronę” – 10 minut roboty! – opisałem w nim dlaczego projekty bez analizy są narażone na większą ilość błędów i jak wygląda proces ich powstawania. Nie bój się stosować diagramów w dokumentacji – bardzo często są znacznie czytelniejsze od opisu.
Nie chciałem pisać elaboratu na ten temat (i tak wyszedł długi wpis). Daj mi proszę znać w komentarzu czy temat jest potrzebny, jeśli tak – podzielę się z tobą dalszymi przemyśleniami na temat tworzenia dokumentacji dla małych projektów. Temat jest obszerny.
Dziękuję, że przeczytałeś ❤️
Pssst... przygotowałem dla Ciebie kilka prezentów - wybierz co Ci się przyda! 👍





Za krótko 😉
Temat jest niebywale interesujący. Otrzymaliśmy zleceni na wykonanie zadania z bardzo zdawkowym opisem i nie bardzo wiem jak poradzić sobie z jego wyceną.
Czytając materiał , co chwilę widzę elementy tego zamówienia przed sobą.
W poniedziałek rusza mój kurs Dokładna Wycena Projektów IT, gdzie będę poruszał takie zagadnienia jak „wyciąganie wymagań od klienta”, oraz jak skoordynować prace by wycenić projekt 🙂
Zapraszam na wycenaprojektow.pl, do poniedziałku!
Linki do innych postów są niekatualne.
Poprawione, dzięki za uwagę!
Cieżko wymbrać jeden element:
Notatki w trakcie lub zaraz po spotkaniu.
Mapa myśli z podziałem na:
– cel projektu
– kto będzie miał dostęp do aplikacji
– jakie funkcje mają być dostępne dla…
– słowa kluczowe